MIHTool Pro - Web Debugger!
-
Category Utilities
-
Size 11.3 MB
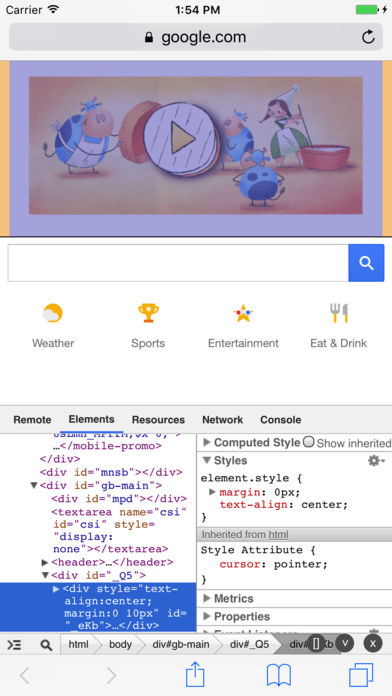
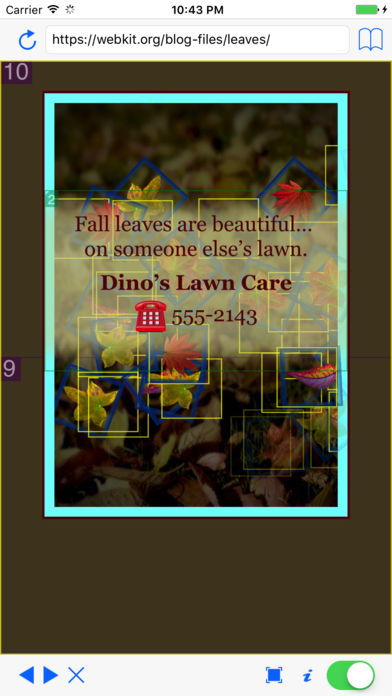
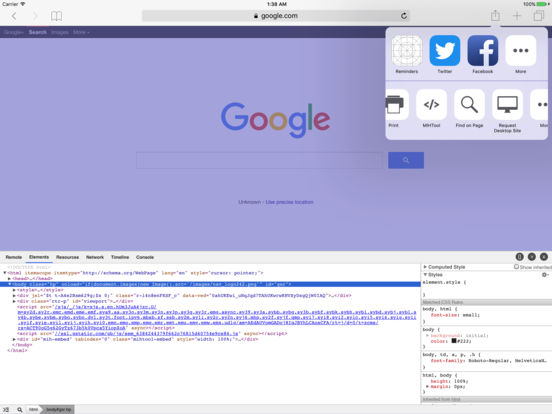
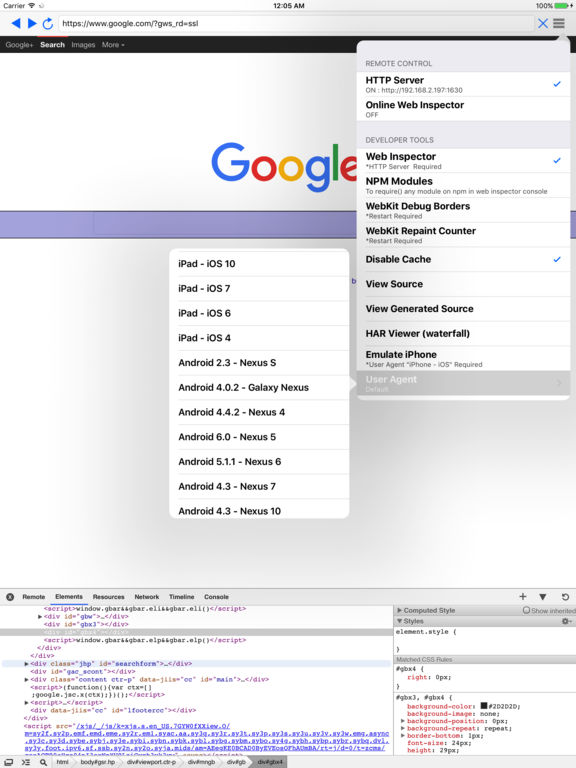
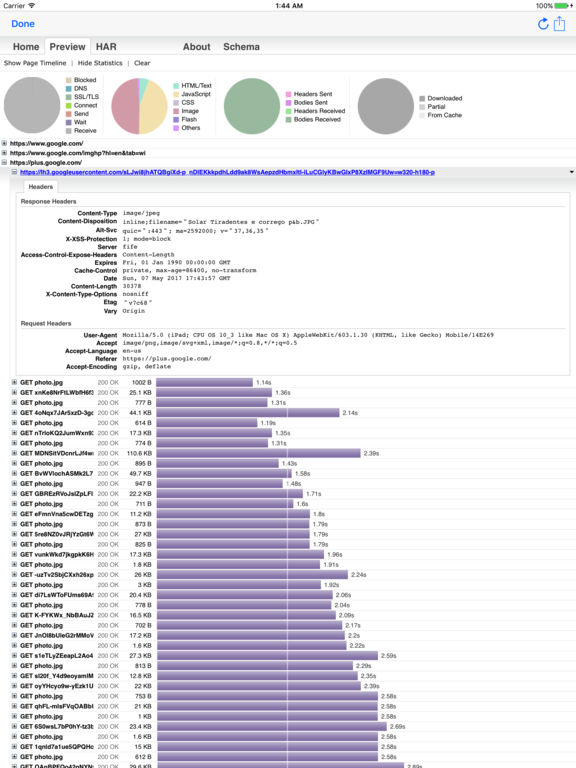
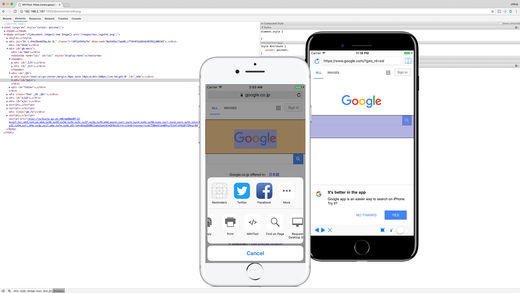
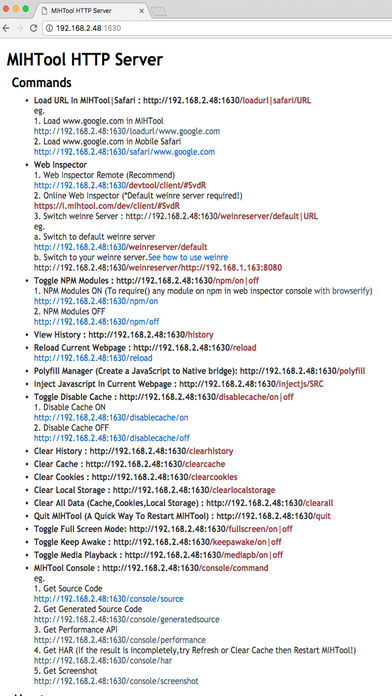
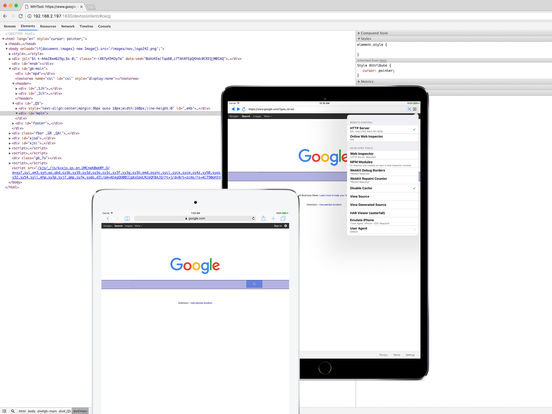
Warning: The pro one just for helping me with the development spending (servers, domain etc), both work as the same. MIHTool helps Front-End Engineers to debug and optimize their webpages on iPad and iPhone. A Inline Web Inspector that is a real Chrome like DevTool for iPhone Safari.2.Web inspector remote(weinre): remote to debug and optimize your mobile webpages on your computer(window, mac, linux with chrome).3.Online Web Inspector.4.Remote control (With HTTP Server): Remote to, Load URL in MIHTool|Safari; Inject Javascript in current webpage; Clear website data; Get HAR data; Get source code; Get screenshots5.Show WebKit Debug Borders (Compositing Render Layers).6.Show Webkit Repaint Counter (Paint Rects).7.Evaluating JavaScript in the address bar.8.Disable cache *when the switch button is ON*.9.Full screen mode (Shake Device To Toggle Full Screen Mode).10.Keep awake (Default is ON).11.Performance API.12.Polyfill Manager (simulate APIs for javaScript to Objective-C communication)13.NPM Modules (To require() any module on npm in web inspector console with browserify)